You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Y'all heard about ChatGPT yet? AI instantly generates question answers, entire essays etc.
- Thread starter RamsayBolton
- Start date
More options
Who Replied?1/14
live-tweeting our live stream in 1 minute!
2/14
desktop app and new UI
3/14
our new model: GPT-4o, is our best model ever. it is smart, it is fast,it is natively multimodal (!), and…
4/14
it is available to all ChatGPT users, including on the free plan! so far, GPT-4 class models have only been available to people who pay a monthly subscription. this is important to our mission; we want to put great AI tools in the hands of everyone.
5/14
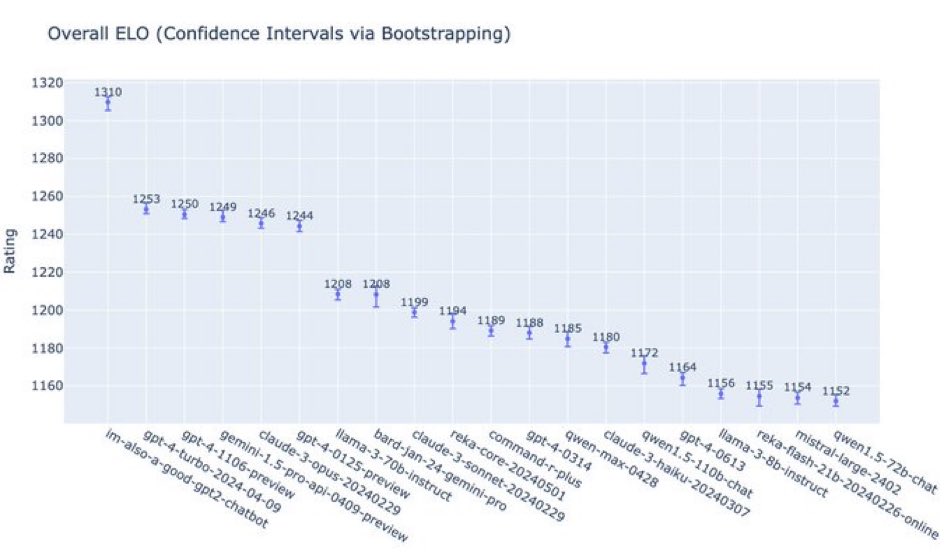
it is a very good model (we had a little fun with the name while testing)
6/14
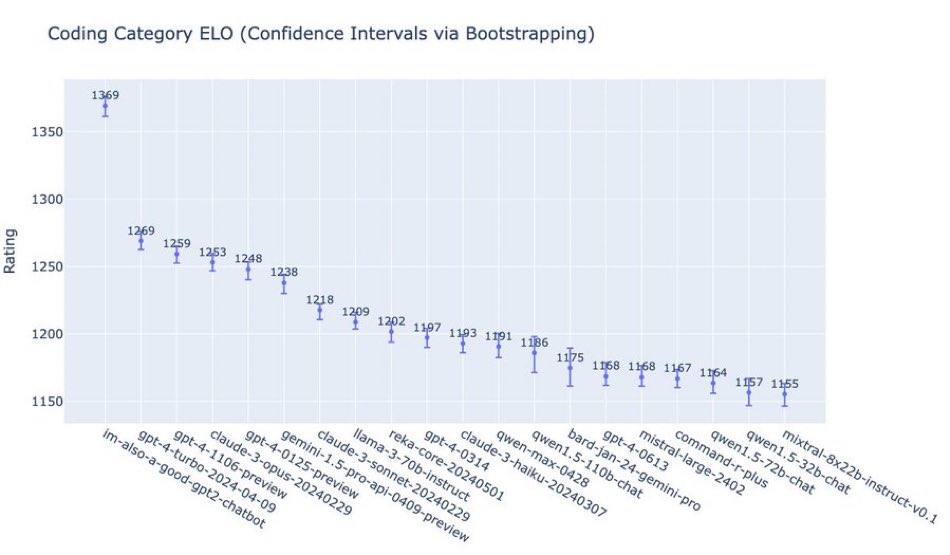
especially at coding
7/14
in the API, GPT-4o is half the price AND twice as fast as GPT-4-turbo. and 5x rate limits.
8/14
ok now get ready for an amazing demo!!
9/14
check it out:
10/14
and with video mode!!
11/14
real-time voice and video feels so natural; it’s hard to get across by just tweeting. we will roll it out in the coming weeks.
12/14
and for coding!
13/14
audience request to act as a translator
14/14
hope you enjoyed!
the new voice mode will be live in the coming weeks for plus users.
we'll have more stuff to share soon
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
live-tweeting our live stream in 1 minute!
2/14
desktop app and new UI
3/14
our new model: GPT-4o, is our best model ever. it is smart, it is fast,it is natively multimodal (!), and…
4/14
it is available to all ChatGPT users, including on the free plan! so far, GPT-4 class models have only been available to people who pay a monthly subscription. this is important to our mission; we want to put great AI tools in the hands of everyone.
5/14
it is a very good model (we had a little fun with the name while testing)
6/14
especially at coding
7/14
in the API, GPT-4o is half the price AND twice as fast as GPT-4-turbo. and 5x rate limits.
8/14
ok now get ready for an amazing demo!!
9/14
check it out:
10/14
and with video mode!!
11/14
real-time voice and video feels so natural; it’s hard to get across by just tweeting. we will roll it out in the coming weeks.
12/14
and for coding!
13/14
audience request to act as a translator
14/14
hope you enjoyed!
the new voice mode will be live in the coming weeks for plus users.
we'll have more stuff to share soon

To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196














1/2
This demo is insane.
A student shares their iPad screen with the new ChatGPT + GPT-4o, and the AI speaks with them and helps them learn in *realtime*.
Imagine giving this to every student in the world.
The future is so, so bright.
2/2
From 3 days ago.
For many, this OpenAI update will be “THE” way that they learn with an AI tutor.
Magic.
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
This demo is insane.
A student shares their iPad screen with the new ChatGPT + GPT-4o, and the AI speaks with them and helps them learn in *realtime*.
Imagine giving this to every student in the world.
The future is so, so bright.
2/2
From 3 days ago.
For many, this OpenAI update will be “THE” way that they learn with an AI tutor.
Magic.
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
1/1
Bugün tanıtılan GPT-4o ile simultane çevirinin ruhuna El-Fatiha diyebiliriz.
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
Bugün tanıtılan GPT-4o ile simultane çevirinin ruhuna El-Fatiha diyebiliriz.
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
1/4
Introducing GPT-4o, our new model which can reason across text, audio, and video in real time.
It's extremely versatile, fun to play with, and is a step towards a much more natural form of human-computer interaction (and even human-computer-computer interaction):
2/4
The new Voice Mode will be coming to ChatGPT Plus in upcoming weeks.
3/4
GPT-4o can also generate any combination of audio, text, and image outputs, which leads to interesting new capabilities we are still exploring.
See e.g. the "Explorations of capabilities" section in our launch blog post (https://openai.com/index/hello-gpt-4o/…), or these generated images:
4/4
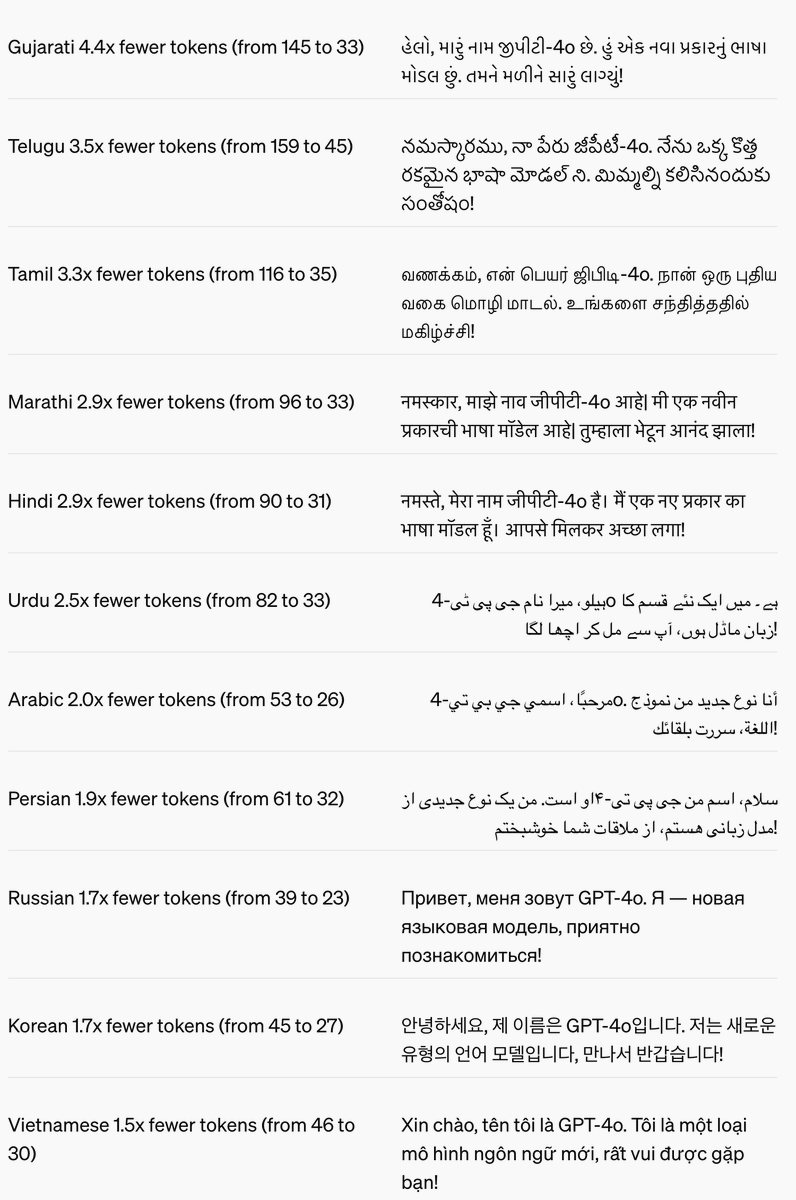
We also have significantly improved non-English language performance quite a lot, including improving the tokenizer to better compress many of them:
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
Introducing GPT-4o, our new model which can reason across text, audio, and video in real time.
It's extremely versatile, fun to play with, and is a step towards a much more natural form of human-computer interaction (and even human-computer-computer interaction):
2/4
The new Voice Mode will be coming to ChatGPT Plus in upcoming weeks.
3/4
GPT-4o can also generate any combination of audio, text, and image outputs, which leads to interesting new capabilities we are still exploring.
See e.g. the "Explorations of capabilities" section in our launch blog post (https://openai.com/index/hello-gpt-4o/…), or these generated images:
4/4
We also have significantly improved non-English language performance quite a lot, including improving the tokenizer to better compress many of them:
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196





1/1
OpenAI just announced "GPT-4o". It can reason with voice, vision, and text.
The model is 2x faster, 50% cheaper, and has 5x higher rate limit than GPT-4 Turbo.
It will be available for free users and via the API.
The voice model can even pick up on emotion and generate emotive voice.
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
OpenAI just announced "GPT-4o". It can reason with voice, vision, and text.
The model is 2x faster, 50% cheaper, and has 5x higher rate limit than GPT-4 Turbo.
It will be available for free users and via the API.
The voice model can even pick up on emotion and generate emotive voice.
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
GPT-4o
There are two things from our announcement today I wanted to highlight. First, a key part of our mission is to put very capable AI tools in the hands of people for free (or at a great price). I am...
Sam Altman
« Back to blogGPT-4o
There are two things from our announcement today I wanted to highlight.First, a key part of our mission is to put very capable AI tools in the hands of people for free (or at a great price). I am very proud that we’ve made the best model in the world available for free in ChatGPT, without ads or anything like that.
Our initial conception when we started OpenAI was that we’d create AI and use it to create all sorts of benefits for the world. Instead, it now looks like we’ll create AI and then other people will use it to create all sorts of amazing things that we all benefit from.
We are a business and will find plenty of things to charge for, and that will help us provide free, outstanding AI service to (hopefully) billions of people.
Second, the new voice (and video) mode is the best computer interface I’ve ever used. It feels like AI from the movies; and it’s still a bit surprising to me that it’s real. Getting to human-level response times and expressiveness turns out to be a big change.
The original ChatGPT showed a hint of what was possible with language interfaces; this new thing feels viscerally different. It is fast, smart, fun, natural, and helpful.
Talking to a computer has never felt really natural for me; now it does. As we add (optional) personalization, access to your information, the ability to take actions on your behalf, and more, I can really see an exciting future where we are able to use computers to do much more than ever before.
Finally, huge thanks to the team that poured so much work into making this happen!
1/3
Microsoft has invested $10 billion+ into OpenAI and the first desktop app they release is for macOS because it's "prioritizing where our users are." Ouch. It plans to launch a Windows version later this year
2/3
did you even look at the GIF?
3/3
nah it’s not local, this is all in the cloud
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
Microsoft has invested $10 billion+ into OpenAI and the first desktop app they release is for macOS because it's "prioritizing where our users are." Ouch. It plans to launch a Windows version later this year
2/3
did you even look at the GIF?
3/3
nah it’s not local, this is all in the cloud
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
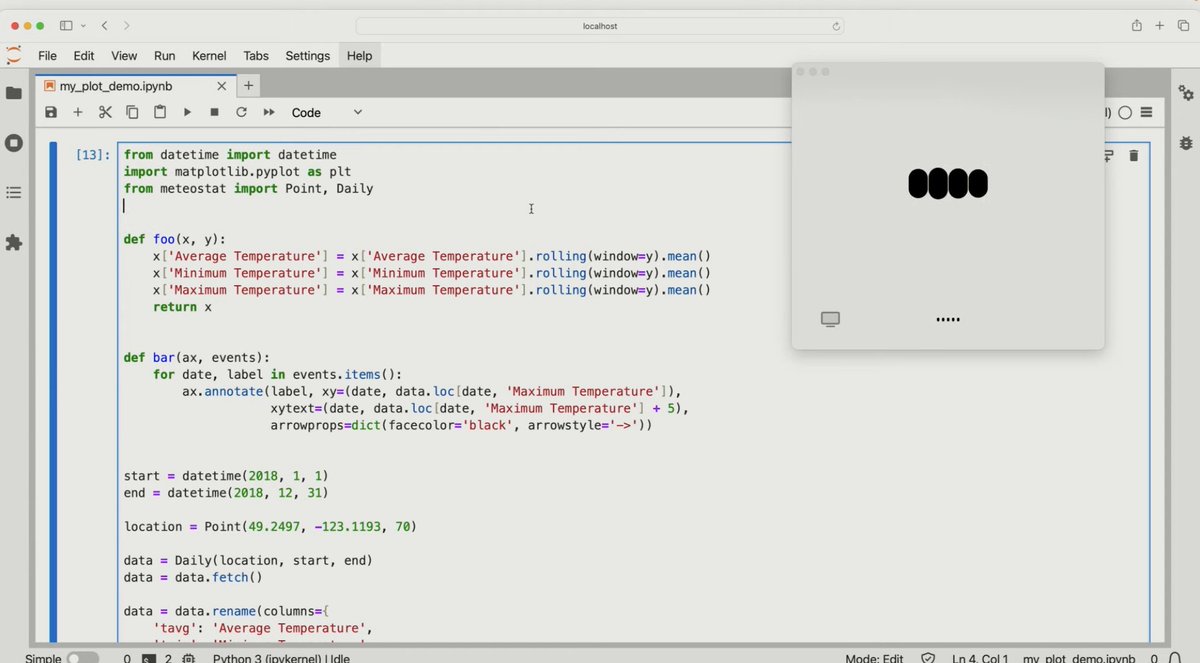
1/2
The just-announced ChatGPT (GPT-4o) desktop app can read your screen in real-time.
One step closer to autonomous agents.
2/2
Agreed
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
The just-announced ChatGPT (GPT-4o) desktop app can read your screen in real-time.
One step closer to autonomous agents.
2/2
Agreed
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196


1/2
GPT-4o for desktop with screen monitoring makes everyone a software engineer the second it's released.
2/2
They said "next couple of weeks" for free and paid users
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
GPT-4o for desktop with screen monitoring makes everyone a software engineer the second it's released.
2/2
They said "next couple of weeks" for free and paid users
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196

1/2
The ChatGPT desktop app just became the best coding assistant on the planet.
Simply select the code, and GPT-4o will take care of it.
Combine this with audio/video capability, and you get your own engineer teammate.
2/2
Yes ahah
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
The ChatGPT desktop app just became the best coding assistant on the planet.
Simply select the code, and GPT-4o will take care of it.
Combine this with audio/video capability, and you get your own engineer teammate.
2/2
Yes ahah
To post tweets in this format, more info here: https://www.thecoli.com/threads/tips-and-tricks-for-posting-the-coli-megathread.984734/post-52211196
i wanted to copy https://www.chatsplitter.com/ and make it a offline app, i used AI to help me create the prompt.
my prompt:
you can paste the code into a powershell window or save it as a "ChatGPT-Text-Splitter.PS1" file and run it.
the code from the first reply was missing a field a user could set the max numbers of characters to split so I told it to add one.

how it looks after text split operation:

so gpt-4o is pretty damn good considering I used this prompt on multiple LLM's and none of them got the UI or functionality quite right without significant errors and it was able to do so on the first try,
my prompt:
write a PowerShell script App for Splitting Long Text for ChatGPT
Description:
I would like to request the development of a desktop application, written entirely in PowerShell, that can split long text, documents, or prompts into smaller, manageable sections for use with ChatGPT. The application should have the following key features and UI elements:
Main Window:
- The main window should serve as the primary interface for the application.
- It should have a clean and minimalist design, similar to the "Chat GPT splitter" website.
- The window should be resizable and have a fixed aspect ratio to maintain the optimal layout.
- The window should include a header with the application's logo, branding, and main navigation menu.
- The content area should be the central focus, where the text splitting functionality is displayed.
- An optional sidebar could be included to provide additional features or settings.
- A footer area could be added to display additional information or controls.
Content Area:
- The content area should include a large, resizable text input field where users can paste their long text, documents, or prompts.
- Real-time display of the character, word, and paragraph count for the input text.
- A visual indicator or notification to inform users about the maximum character limit per page.
- A prominent "Split" button that triggers the text splitting functionality.
- The output area should display the split text, with the following prepended to each section:
"Do not answer yet. This is just another part of the text I want to send you. Just receive and acknowledge as "Part X/Y" and wait for the next part.
[START PART X/Y]"
- Copy buttons should be provided for each split section.
- A collapsible section to show the user's previous split text, allowing them to restore or copy from the history.
Toolbar and Menus:
- The application should have a toolbar at the top, providing quick access to common actions and settings.
- The toolbar could include buttons for New (clear the input field), Open (load a file), Save (save the split text), and Settings (access application settings).
- The application should also have a traditional menu bar with options for File (New, Open, Save, Exit), Edit (Copy, Paste, Select All), View (Zoom, Toggle Sidebar), Settings, and Help.
Settings and Preferences:
- The application should have a dedicated settings window or panel, where users can customize options such as the character limit per page, auto-save settings, print-friendly output options, and appearance (theme, font, etc.).
File Handling:
- The application should support loading and saving text files, PDFs, or other supported document formats.
- Users should be able to open files, and the application should automatically split the content.
- The split text should be savable in a custom file format or as a plain text file.
Keyboard Shortcuts:
- The application should provide keyboard shortcuts for common actions, such as Ctrl+N for New, Ctrl+O for Open, Ctrl+S for Save, Ctrl+C for Copy, and Ctrl+V for Paste.
Notifications and Feedback:
- The application should provide clear and informative notifications for various actions, such as successful text splitting, reaching the character limit, saving or loading files, and error messages or warnings.
Platform Integration:
- The application should integrate with native PowerShell features, such as file system operations, clipboard management, and system notifications.
Responsive Design and Accessibility:
- The application should be designed with responsive principles, ensuring a consistent and optimal user experience across different screen sizes and resolutions.
- Accessibility features should be implemented, such as support for high-contrast modes and keyboard navigation.
you can paste the code into a powershell window or save it as a "ChatGPT-Text-Splitter.PS1" file and run it.
Code:
# Import necessary assemblies for the GUI
Add-Type -AssemblyName PresentationFramework
function Create-MainWindow {
[xml]$xaml = @"
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ChatGPT Text Splitter" Height="500" Width="800" ResizeMode="CanResizeWithGrip">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- Header -->
<TextBlock Grid.Row="0" Text="ChatGPT Text Splitter" FontSize="20" FontWeight="Bold" Margin="10" HorizontalAlignment="Center"/>
<!-- Content Area -->
<DockPanel Grid.Row="1" Margin="10">
<StackPanel DockPanel.Dock="Top" Orientation="Vertical">
<TextBox Name="InputTextBox" AcceptsReturn="True" VerticalScrollBarVisibility="Auto" Height="200" Margin="0,0,0,10"/>
<TextBlock Name="CharCountText" Text="Characters: 0" Margin="0,0,0,5"/>
<TextBlock Name="WordCountText" Text="Words: 0" Margin="0,0,0,5"/>
<TextBlock Name="ParagraphCountText" Text="Paragraphs: 0" Margin="0,0,0,10"/>
<Button Name="SplitButton" Content="Split" Width="100" Margin="0,0,0,10" HorizontalAlignment="Left"/>
</StackPanel>
<ScrollViewer DockPanel.Dock="Bottom" Height="200" VerticalScrollBarVisibility="Auto">
<StackPanel Name="OutputStackPanel" Orientation="Vertical"/>
</ScrollViewer>
</DockPanel>
<!-- Footer -->
<TextBlock Grid.Row="2" Text="© 2024 Your Company" HorizontalAlignment="Center" Margin="10"/>
</Grid>
</Window>
"@
$reader = (New-Object System.Xml.XmlNodeReader $xaml)
$window = [Windows.Markup.XamlReader]::Load($reader)
# Find elements
$inputTextBox = $window.FindName("InputTextBox")
$charCountText = $window.FindName("CharCountText")
$wordCountText = $window.FindName("WordCountText")
$paragraphCountText = $window.FindName("ParagraphCountText")
$splitButton = $window.FindName("SplitButton")
$outputStackPanel = $window.FindName("OutputStackPanel")
# Event Handlers
$inputTextBox.Add_TextChanged({
$charCountText.Text = "Characters: " + $inputTextBox.Text.Length
$wordCountText.Text = "Words: " + ($inputTextBox.Text -split '\s+').Count
$paragraphCountText.Text = "Paragraphs: " + ($inputTextBox.Text -split '\r\n|\r|\n').Count
})
$splitButton.Add_Click({
$outputStackPanel.Children.Clear()
$text = $inputTextBox.Text
$maxCharCount = 2048
$parts = [math]::Ceiling($text.Length / $maxCharCount)
for ($i = 0; $i -lt $parts; $i++) {
$start = $i * $maxCharCount
$length = [math]::Min($maxCharCount, $text.Length - $start)
$partText = $text.Substring($start, $length)
$partLabel = "Part " + ($i + 1) + "/" + $parts
$outputText = "Do not answer yet. This is just another part of the text I want to send you. Just receive and acknowledge as `$partLabel` and wait for the next part.`n[START $partLabel]`n$partText"
$textBox = New-Object System.Windows.Controls.TextBox
$textBox.Text = $outputText
$textBox.Margin = "0,0,0,10"
$textBox.AcceptsReturn = $true
$textBox.VerticalScrollBarVisibility = "Auto"
$textBox.IsReadOnly = $true
$button = New-Object System.Windows.Controls.Button
$button.Content = "Copy"
$button.Tag = $outputText
$button.Margin = "0,0,0,10"
$button.Add_Click({
$currentButton = $_.Source
[System.Windows.Clipboard]::SetText($currentButton.Tag)
[System.Windows.MessageBox]::Show("Text copied to clipboard")
})
$stackPanel = New-Object System.Windows.Controls.StackPanel
$stackPanel.Orientation = "Vertical"
$stackPanel.Children.Add($textBox)
$stackPanel.Children.Add($button)
$outputStackPanel.Children.Add($stackPanel)
}
})
# Show the window
$window.ShowDialog() | Out-Null
}
Create-MainWindowthe code from the first reply was missing a field a user could set the max numbers of characters to split so I told it to add one.
Code:
# Import necessary assemblies for the GUI
Add-Type -AssemblyName PresentationFramework
function Create-MainWindow {
[xml]$xaml = @"
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ChatGPT Text Splitter" Height="500" Width="800" ResizeMode="CanResizeWithGrip">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- Header -->
<TextBlock Grid.Row="0" Text="ChatGPT Text Splitter" FontSize="20" FontWeight="Bold" Margin="10" HorizontalAlignment="Center"/>
<!-- Content Area -->
<DockPanel Grid.Row="1" Margin="10">
<StackPanel DockPanel.Dock="Top" Orientation="Vertical">
<TextBox Name="InputTextBox" AcceptsReturn="True" VerticalScrollBarVisibility="Auto" Height="200" Margin="0,0,0,10"/>
<TextBlock Name="CharCountText" Text="Characters: 0" Margin="0,0,0,5"/>
<TextBlock Name="WordCountText" Text="Words: 0" Margin="0,0,0,5"/>
<TextBlock Name="ParagraphCountText" Text="Paragraphs: 0" Margin="0,0,0,10"/>
<Button Name="SplitButton" Content="Split" Width="100" Margin="0,0,0,10" HorizontalAlignment="Left"/>
<StackPanel Orientation="Horizontal" Margin="0,0,0,10">
<TextBlock Text="Max Characters Per Part:" VerticalAlignment="Center" Margin="0,0,10,0"/>
<TextBox Name="MaxCharCountTextBox" Width="100" Text="2048"/>
</StackPanel>
</StackPanel>
<ScrollViewer DockPanel.Dock="Bottom" Height="200" VerticalScrollBarVisibility="Auto">
<StackPanel Name="OutputStackPanel" Orientation="Vertical"/>
</ScrollViewer>
</DockPanel>
<!-- Footer -->
<TextBlock Grid.Row="2" Text="© 2024 Your Company" HorizontalAlignment="Center" Margin="10"/>
</Grid>
</Window>
"@
$reader = (New-Object System.Xml.XmlNodeReader $xaml)
$window = [Windows.Markup.XamlReader]::Load($reader)
# Find elements
$inputTextBox = $window.FindName("InputTextBox")
$charCountText = $window.FindName("CharCountText")
$wordCountText = $window.FindName("WordCountText")
$paragraphCountText = $window.FindName("ParagraphCountText")
$splitButton = $window.FindName("SplitButton")
$outputStackPanel = $window.FindName("OutputStackPanel")
$maxCharCountTextBox = $window.FindName("MaxCharCountTextBox")
# Event Handlers
$inputTextBox.Add_TextChanged({
$charCountText.Text = "Characters: " + $inputTextBox.Text.Length
$wordCountText.Text = "Words: " + ($inputTextBox.Text -split '\s+').Count
$paragraphCountText.Text = "Paragraphs: " + ($inputTextBox.Text -split '\r\n|\r|\n').Count
})
$splitButton.Add_Click({
$outputStackPanel.Children.Clear()
$text = $inputTextBox.Text
[int]$maxCharCount = [int]$maxCharCountTextBox.Text
$parts = [math]::Ceiling($text.Length / $maxCharCount)
for ($i = 0; $i -lt $parts; $i++) {
$start = $i * $maxCharCount
$length = [math]::Min($maxCharCount, $text.Length - $start)
$partText = $text.Substring($start, $length)
$partLabel = "Part " + ($i + 1) + "/" + $parts
$outputText = "Do not answer yet. This is just another part of the text I want to send you. Just receive and acknowledge as `$partLabel` and wait for the next part.`n[START $partLabel]`n$partText"
$textBox = New-Object System.Windows.Controls.TextBox
$textBox.Text = $outputText
$textBox.Margin = "0,0,0,10"
$textBox.AcceptsReturn = $true
$textBox.VerticalScrollBarVisibility = "Auto"
$textBox.IsReadOnly = $true
$button = New-Object System.Windows.Controls.Button
$button.Content = "Copy"
$button.Tag = $outputText
$button.Margin = "0,0,0,10"
$button.Add_Click({
$currentButton = $_.Source
[System.Windows.Clipboard]::SetText($currentButton.Tag)
[System.Windows.MessageBox]::Show("Text copied to clipboard")
})
$stackPanel = New-Object System.Windows.Controls.StackPanel
$stackPanel.Orientation = "Vertical"
$stackPanel.Children.Add($textBox)
$stackPanel.Children.Add($button)
$outputStackPanel.Children.Add($stackPanel)
}
})
# Show the window
$window.ShowDialog() | Out-Null
}
Create-MainWindow
how it looks after text split operation:

so gpt-4o is pretty damn good considering I used this prompt on multiple LLM's and none of them got the UI or functionality quite right without significant errors and it was able to do so on the first try,
Last edited:
I reached my gpt-4o message limit so I used llama-3-sonar-large-32k-chat to make additional modifications to the code I now know works,

A.I Generated changelog:
1. **Reorganized layout**: The layout of the content area has been reorganized to improve usability. The max character count text box, split button, and progress bar are now aligned horizontally.
2. **Added progress bar**: A progress bar has been added to the GUI to indicate when the text is being split.
3. **Improved text box functionality**: The text boxes now have a maximum number of lines set to 8, and they can be resized with a grip.
4. **Added quick copy buttons**: Quick copy buttons have been added to allow users to quickly copy each part of the text without having to open each text box.
5. **Improved copy button functionality**: The copy buttons now toggle their background color when clicked to indicate that the text has been copied.
6. **Added separators**: Separators have been added between each part of the text to improve readability.
7. **Improved performance**: The progress bar is now shown while the text is being split, and hidden when the operation is complete, to improve the user experience.
* The XAML code has been reformatted for better readability.
Code:
# Import necessary assemblies for the GUI
Add-Type -AssemblyName PresentationFramework
function Create-MainWindow {
[xml]$xaml = @"
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ChatGPT Text Splitter" Height="500" Width="800" ResizeMode="CanResizeWithGrip">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- Header -->
<TextBlock Grid.Row="0" Text="ChatGPT Text Splitter" FontSize="20" FontWeight="Bold" Margin="10" HorizontalAlignment="Center"/>
<!-- Content Area -->
<DockPanel Grid.Row="1" Margin="10">
<StackPanel DockPanel.Dock="Top" Orientation="Vertical">
<TextBox Name="InputTextBox" AcceptsReturn="True" VerticalScrollBarVisibility="Auto" Height="200" Margin="0,0,0,10"/>
<TextBlock Name="CharCountText" Text="Characters: 0" Margin="0,0,0,5"/>
<TextBlock Name="WordCountText" Text="Words: 0" Margin="0,0,0,5"/>
<TextBlock Name="ParagraphCountText" Text="Paragraphs: 0" Margin="0,0,0,10"/>
<StackPanel Orientation="Horizontal" Margin="0">
<TextBlock Text="Max Characters Per Part:" VerticalAlignment="Center" Margin="0,0,5,0"/>
<TextBox Name="MaxCharCountTextBox" Width="100" Text="2048" Margin="0,0,5,0"/>
<Button Name="SplitButton" Content="Split" Width="100" Margin="0,0,5,0" HorizontalAlignment="Right"/>
</StackPanel>
</StackPanel>
<ScrollViewer DockPanel.Dock="Bottom" Height="200" VerticalScrollBarVisibility="Auto">
<StackPanel Name="OutputStackPanel" Orientation="Vertical"/>
</ScrollViewer>
<ProgressBar Name="ProgressBar" Visibility="Collapsed" Height="20" Margin="10" />
</DockPanel>
<!-- Footer -->
<TextBlock Grid.Row="2" Text="© 2024 Your Company" HorizontalAlignment="Center" Margin="10"/>
</Grid>
</Window>
"@
$reader = (New-Object System.Xml.XmlNodeReader $xaml)
$window = [Windows.Markup.XamlReader]::Load($reader)
# Find elements
$inputTextBox = $window.FindName("InputTextBox")
$charCountText = $window.FindName("CharCountText")
$wordCountText = $window.FindName("WordCountText")
$paragraphCountText = $window.FindName("ParagraphCountText")
$splitButton = $window.FindName("SplitButton")
$outputStackPanel = $window.FindName("OutputStackPanel")
$maxCharCountTextBox = $window.FindName("MaxCharCountTextBox")
$progressBar = $window.FindName("ProgressBar")
# Event Handlers
$inputTextBox.Add_TextChanged({
$charCountText.Text = "Characters: " + $inputTextBox.Text.Length
$wordCountText.Text = "Words: " + ($inputTextBox.Text -split '\s+').Count
$paragraphCountText.Text = "Paragraphs: " + ($inputTextBox.Text -split '\r\n|\r|\n').Count
})
$splitButton.Add_Click({
$progressBar.Visibility = "Visible"
$outputStackPanel.Children.Clear()
$text = $inputTextBox.Text
[int]$maxCharCount = [int]$maxCharCountTextBox.Text
$parts = [math]::Ceiling($text.Length / $maxCharCount)
$quickCopyButtonStackPanel = New-Object System.Windows.Controls.WrapPanel
$quickCopyButtonStackPanel.Orientation = "Horizontal"
for ($i = 0; $i -lt $parts; $i++) {
$start = $i * $maxCharCount
$length = [math]::Min($maxCharCount, $text.Length - $start)
$partText = $text.Substring($start, $length)
$partLabel = "Part " + ($i + 1) + " of " + $parts
$outputText = "Do not answer yet. This is just another part of the text I want to send you. Just receive and acknowledge as `$partLabel` and wait for the next part.`n[START $partLabel]`n$partText"
$textBox = New-Object System.Windows.Controls.TextBox
$textBox.Text = $outputText
$textBox.Margin = "0,0,0,10"
$textBox.AcceptsReturn = $true
$textBox.VerticalScrollBarVisibility = "Auto"
$textBox.IsReadOnly = $true
$textBox.MaxLines = 8
$textBox.VerticalScrollBarVisibility = "Auto"
$textBox.HorizontalScrollBarVisibility = "Auto"
$textBox.ResizeMode = "CanResizeWithGrip"
$copyButton = New-Object System.Windows.Controls.Button
$copyButton.Content = "Copy"
$copyButton.Tag = $outputText
$copyButton.Add_Click({
$currentButton = $_.Source
[System.Windows.Clipboard]::SetText($currentButton.Tag)
})
$quickCopyButton = New-Object System.Windows.Controls.Button
$quickCopyButton.Content = "Copy " + ($i + 1) + "/" + $parts
$quickCopyButton.Tag = $outputText
$quickCopyButton.Add_Click({
if ($quickCopyButton.Background -eq "LightBlue") {
$quickCopyButton.Background = "Transparent"
} else {
$quickCopyButton.Background = "LightBlue"
}
$currentButton = $_.Source
[System.Windows.Clipboard]::SetText($currentButton.Tag)
})
$quickCopyButtonStackPanel.Children.Add($quickCopyButton)
$stackPanel = New-Object System.Windows.Controls.StackPanel
$stackPanel.Orientation = "Vertical"
$stackPanel.Children.Add($textBox)
$stackPanel.Children.Add($copyButton)
$separator = New-Object System.Windows.Controls.Separator
$separator.Margin = "0,5,0,5"
$outputStackPanel.Children.Add($quickCopyButtonStackPanel)
$outputStackPanel.Children.Add($stackPanel)
$outputStackPanel.Children.Add($separator)
}
$progressBar.Visibility = "Collapsed"
})
# Show the window
$window.ShowDialog() | Out-Null
}
Create-MainWindow
A.I Generated changelog:
1. **Reorganized layout**: The layout of the content area has been reorganized to improve usability. The max character count text box, split button, and progress bar are now aligned horizontally.
2. **Added progress bar**: A progress bar has been added to the GUI to indicate when the text is being split.
3. **Improved text box functionality**: The text boxes now have a maximum number of lines set to 8, and they can be resized with a grip.
4. **Added quick copy buttons**: Quick copy buttons have been added to allow users to quickly copy each part of the text without having to open each text box.
5. **Improved copy button functionality**: The copy buttons now toggle their background color when clicked to indicate that the text has been copied.
6. **Added separators**: Separators have been added between each part of the text to improve readability.
7. **Improved performance**: The progress bar is now shown while the text is being split, and hidden when the operation is complete, to improve the user experience.
* The XAML code has been reformatted for better readability.
May 19, 2024
How the voices for ChatGPT were chosen
We worked with industry-leading casting and directing professionals to narrow down over 400 submissions before selecting the 5 voices.
Voice Mode is one of the most beloved features in ChatGPT. Each of the five distinct voices you hear has been carefully selected through an extensive process spanning five months involving professional voice actors, talent agencies, casting directors, and industry advisors. We’re sharing more on how the voices were chosen.
In September of 2023, we introduced voice capabilities to give users another way to interact with ChatGPT. Since then, we are encouraged by the way users have responded to the feature and the individual voices. Each of the voices—Breeze, Cove, Ember, Juniper and Sky—are sampled from voice actors we partnered with to create them.
We support the creative community and collaborated with the voice acting industry
We support the creative community and worked closely with the voice acting industry to ensure we took the right steps to cast ChatGPT’s voices. Each actor receives compensation above top-of-market rates, and this will continue for as long as their voices are used in our products.We believe that AI voices should not deliberately mimic a celebrity's distinctive voice—Sky’s voice is not an imitation of Scarlett Johansson but belongs to a different professional actress using her own natural speaking voice. To protect their privacy, we cannot share the names of our voice talents.
We partnered with award-winning casting directors and producers to create the criteria for voices
In early 2023, to identify our voice actors, we had the privilege of partnering with independent, well-known, award-winning casting directors and producers. We worked with them to create a set of criteria for ChatGPT's voices, carefully considering the unique personality of each voice and their appeal to global audiences.Some of these characteristics included:
- Actors from diverse backgrounds or who could speak multiple languages
- A voice that feels timeless
- An approachable voice that inspires trust
- A warm, engaging, confidence-inspiring, charismatic voice with rich tone
- Natural and easy to listen to
We received over 400 submissions from voice and screen actors
In May of 2023, the casting agency and our casting directors issued a call for talent. In under a week, they received over 400 submissions from voice and screen actors. To audition, actors were given a script of ChatGPT responses and were asked to record them. These samples ranged from answering questions about mindfulness to brainstorming travel plans, and even engaging in conversations about a user's day.We selected five final voices and discussed our vision for human-AI interactions and the goals of Voice Mode with the actors
Through May 2023, the casting team independently reviewed and hand-selected an initial list of 14 actors. They further refined their list before presenting their top voices for the project to OpenAI.We spoke with each actor about the vision for human-AI voice interactions and OpenAI, and discussed the technology’s capabilities, limitations, and the risks involved, as well as the safeguards we have implemented. It was important to us that each actor understood the scope and intentions of Voice Mode before committing to the project.
An internal team at OpenAI reviewed the voices from a product and research perspective, and after careful consideration, the voices for Breeze, Cove, Ember, Juniper and Sky were finally selected.
Each actor flew to San Francisco for recording sessions and their voices were launched into ChatGPT in September 2023
During June and July, we flew the actors to San Francisco for recording sessions and in-person meetings with the OpenAI product and research teams.On September 25, 2023, we launched their voices into ChatGPT.
This entire process involved extensive coordination with the actors and the casting team, taking place over five months. We are continuing to collaborate with the actors, who have contributed additional work for audio research and new voice capabilities in GPT-4o.
New Voice Mode coming to GPT-4o for paid users, and adding new voices
We plan to give access to a new Voice Mode for GPT-4o(opens in a new window) in alpha to ChatGPT Plus users in the coming weeks. With GPT-4o, using your voice to interact with ChatGPT is much more natural. GPT-4o handles interruptions smoothly, manages group conversations effectively, filters out background noise, and adapts to tone.Looking ahead, you can expect even more options as we plan to introduce additional voices in ChatGPT to better match the diverse interests and preferences of users.